Transformando o SharePoint em um sistema inteligente com Power Platform
O SharePoint é uma poderosa ferramenta de colaboração e armazenamento de dados, amplamente adotada para gestão de documentos e trabalho…

Quando o usuário abre um aplicativo do Power Apps, normalmente ele mostra a tela inicial. Mas se for desejado navegar os usuários para alguma tela específica (por exemplo, tela de detalhes do produto para um produto específico) alojado no aplicativo, como fazer isso?
Aí vem o Deep Linking em ação. Ele permite que você navegue seus usuários diretamente para um registro / tela específico, alojado em seu aplicativo com parâmetros. Isso significa que, com a ajuda de uma URL específica, você pode navegar seus usuários de e-mail ou qualquer outro aplicativo para uma tela específica em seu Power Apps.
Usando um aplicativo muito simples como exemplo, que utiliza o SharePoint para manter os dados em segundo plano, este artigo demonstra o processo passo-a-passo.
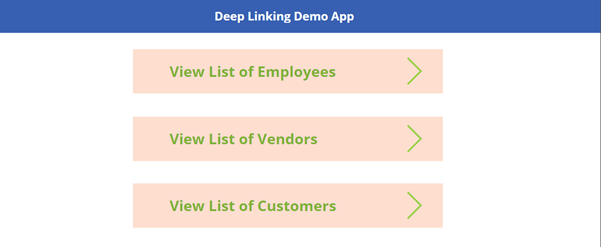
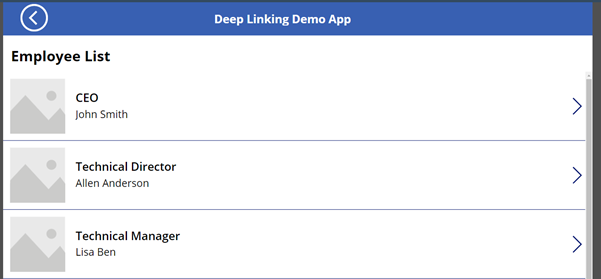
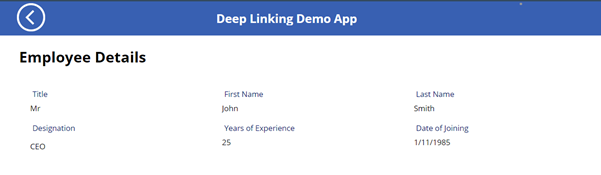
O aplicativo neste exemplo tem apenas três telas, a saber:



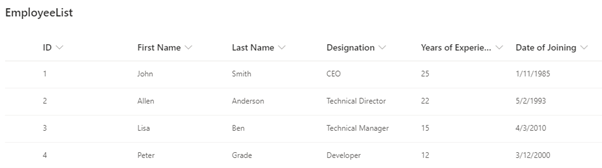
Também temos a lista do SharePoint com os detalhes dos colaboradores cadastrados, conforme mostrado abaixo.

Usando o Deep Linking, o objetivo é permitir que os usuários naveguem diretamente (sem ir para a tela inicial e selecionar um funcionário específico) para a tela Detalhes do colaborador de um colaborador específico.
Para isso, siga as etapas abaixo:
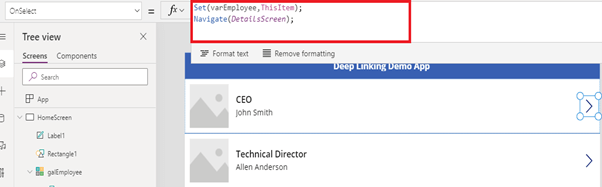
Nesta etapa, na tela Lista de colaboradores, defina uma variável como por exemplo “varEmployee”, com o item selecionado da galeria e inclua um navegar até a tela Detalhes do colaborador.
Set (varEmployee, ThisItem);
Navigate (DetailsScreen);

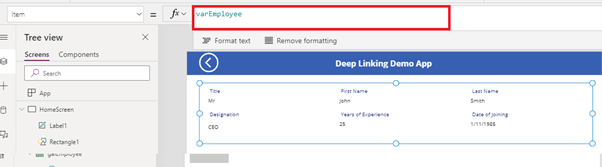
Na tela de detalhes, selecione o formulário de visualização que mostra os detalhes do funcionário.
Defina na propriedade “Item” a variável criada anteriormente “varEmployee”, que armazena o objeto do colaborador.

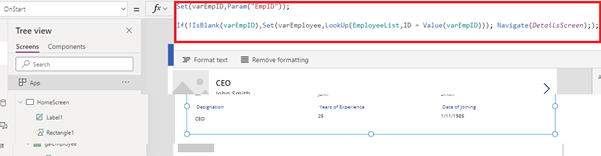
Escreva o código abaixo na propriedade OnStart do aplicativo:
Set (varEmpID, Param (“EmpID”));
If (! IsBlank (varEmpID), Set (varEmployee, LookUp (EmployeeList, ID = Value (varEmpID))); Navigate (DetailsScreen););
Use o “EmpID” como o parâmetro da string de consulta a ser passado através do URL da tela de detalhes. Na primeira linha, defina a variável com o valor do valor da string de consulta de “EmpID”. Em seguida, defina a variável “varEmployee” com o objeto employee para esse valor “EmpID” específico.

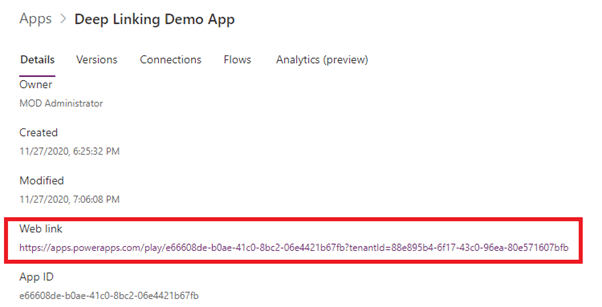
Então, construa a URL para um determinado funcionário. Contudo, para obter o URL do aplicativo, vá para a página de detalhes do aplicativo e, para este exemplo, o URL de uso está destacado na captura de tela abaixo.

Por fim, anexe o URL com a string de consulta EmpID para construir o URL final para o exemplo fornecido: “https://apps.powerapps.com/play/e66608de-b0ae-41c0-8bc2-06e4421b67fb?tenantId=88e895b4-6f17-43c0-96ea- 80e571607bfb & EmpID = 1”
Este URL agora está pronto para ser usado para navegar diretamente para a tela Detalhes do colaborador, se compartilhado com qualquer outro usuário ou dentro de qualquer aplicativo.
A mesma abordagem pode ser seguida para as opções de lista de fornecedores e clientes.
VendorID ou CustomerID pode ser passado através da string de consulta para mostrar os detalhes do fornecedor ou do cliente, respectivamente.
Sendo assim, usando a URL construída, ao clicar neste URL compartilhado redirecionará diretamente para a tela relevante, em vez de ter que começar na tela inicial ou de destino.
Para saber ainda mais sobre o Power Apps acesse nosso outro artigo o Guia iniciante de introdução ao Microsoft Power Apps.

O SharePoint é uma poderosa ferramenta de colaboração e armazenamento de dados, amplamente adotada para gestão de documentos e trabalho…

O SharePoint Framework (SPFx) é um modelo de desenvolvimento baseado em cliente que permite criar soluções modernas e personalizadas para…

À medida que as organizações adotam cada vez mais o SharePoint Online para soluções de ambiente digital, a necessidade de…