Como usar o AI Builder no Power Automate para extrair PDFs
Se a sua operação recebe PDFs (faturas, notas, contratos) diariamente, digitar dados manualmente é caro e sujeito a erros. Com…

Com a ação setValue na formatação JSON do SharePoint, pessoas da comunidade estão criando várias soluções ou casos de uso.
Assim, a ação setValue expande as possibilidades do que podemos fazer usando a formatação de lista, no entanto, precisamos ter em mente que as pessoas podem facilmente ignorar as regras que implementamos se abrirem o item da lista no formulário de lista ou no menu rápido editar visualização.
Portanto, com alguns ajustes, podemos tornar isso mais difícil de acontecer. Este post mostra os ajustes, mas a ideia pode ser facilmente reutilizada em outros casos.
Primeiramente, ao desabilitar a Edição Rápida nas visualizações, as pessoas terão que interagir com qualquer botão personalizado criado ou com os formulários de lista para modificar os dados.
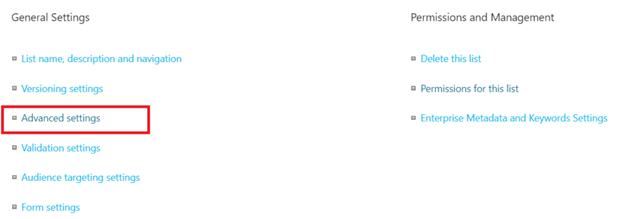
Então, para desativar a edição rápida, navegue até a página de configurações da lista e, em configurações avançadas:

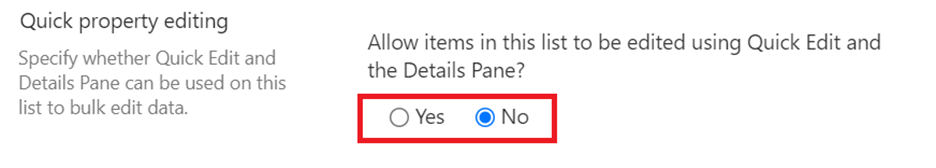
Na sequência, desative a edição rápida:

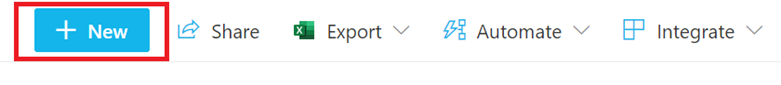
Em qualquer exibição de lista, clique em Novo:

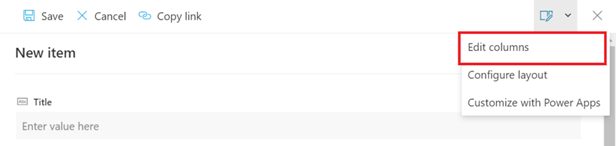
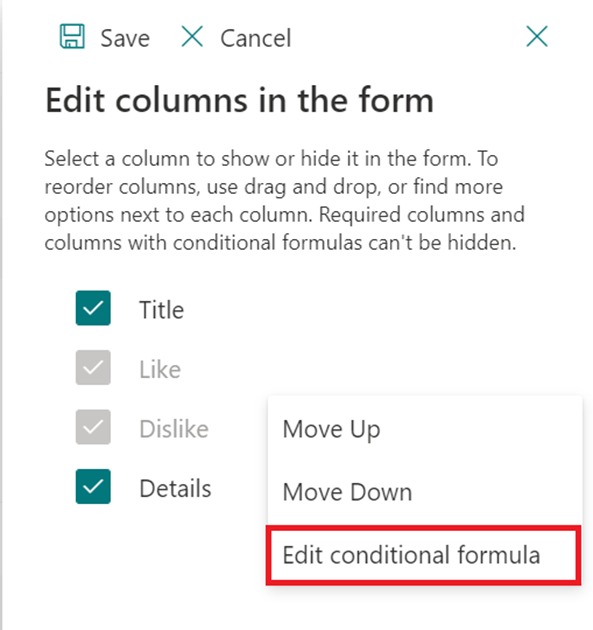
No menu de personalização do formulário, clique em editar colunas:

Em vez de remover os campos, clique em Editar fórmula nos campos que deseja ocultar e adicione uma condição que nunca será atendida:

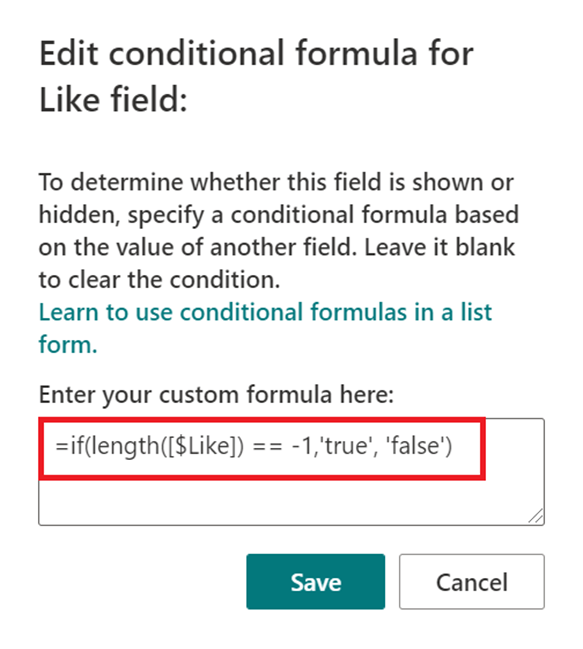
Na fórmula de exemplo abaixo, estamos apenas verificando se a contagem de usuários do campo Likes é igual a -1 para exibir o campo.
Essa condição nunca será atendida, pois a contagem de curtidas é sempre maior ou igual a zero:

=if(length([$Likes]) == -1,’true’, ‘false’)
Esse truque precisa ser feito usando fórmulas condicionais porque, se os campos estiverem ocultos removendo-os do formulário, os valores não estarão acessíveis pelo modelo JSON.
A ideia é ter uma condição que nunca será atendida na fórmula de visibilidade, tornando o valor do campo acessível, mas sempre oculto.
Salve as alterações do formulário antes de continuar.
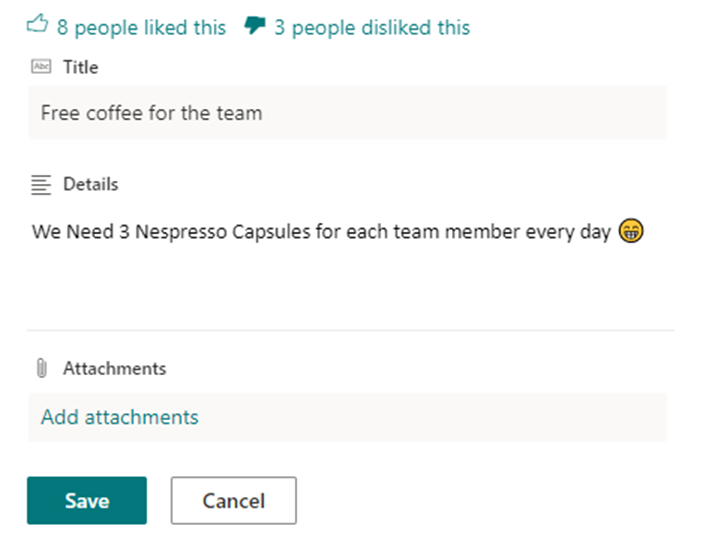
Para adicionar um cabeçalho personalizado ao exemplo anterior de Like/Dislike, a última etapa é simplesmente adicionar o formato JSON personalizado ao cabeçalho do formulário para exibir os valores. Este exemplo, os dois campos que estavam ocultos no formulário serão mostrados usando o modelo JSON (como na fórmula anterior, os campos Like e Dislike foram ocultos sem serem removidos).
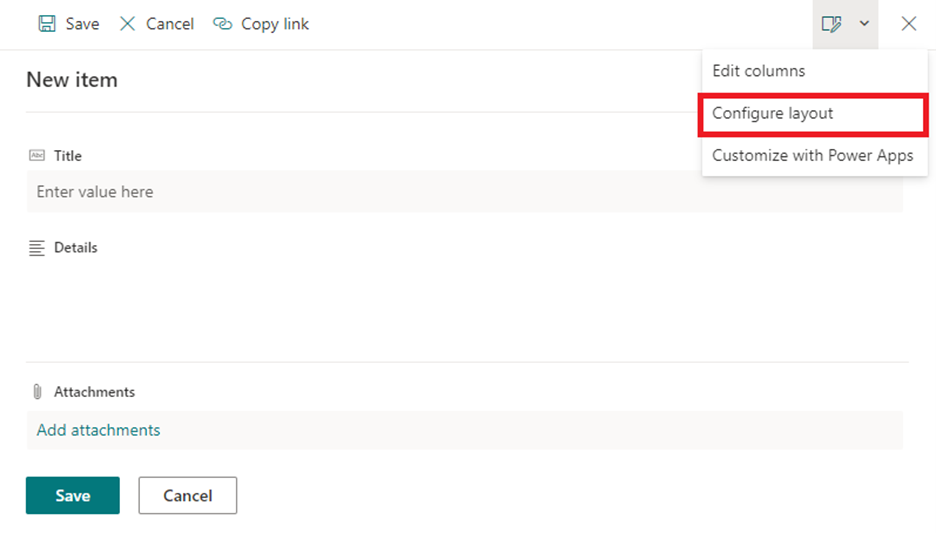
Para isso, clique na opção ‘Novo item’ como no passo anterior, mas agora selecione ‘Configurar layout’ :

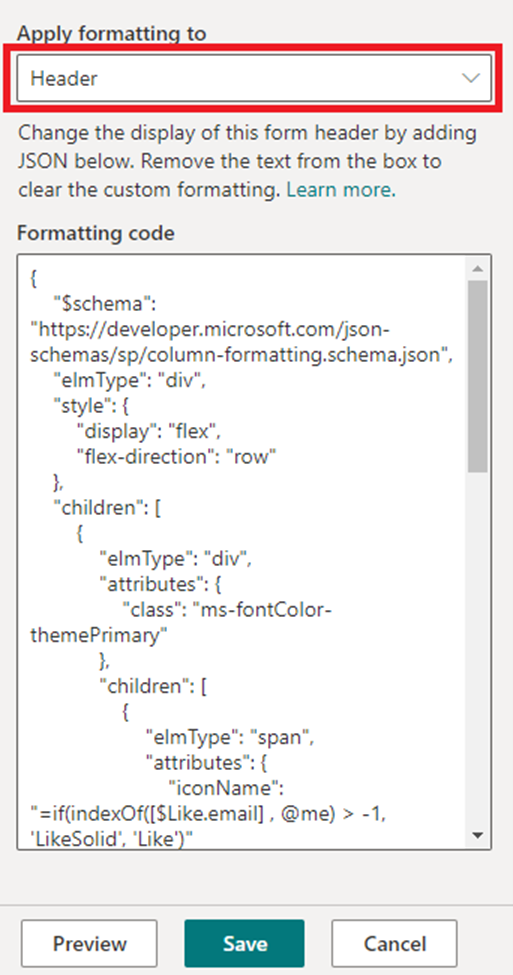
Então, adicione o modelo JSON para o Cabeçalho (ou Rodapé se preferir exibir os valores no Rodapé):

Modelo JSON:
{
“$schema”: “https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json”,
“elmType”: “div”,
“style”: {
“display”: “flex”,
“flex-direction”: “row”
},
“children”: [
{
“elmType”: “div”,
“attributes”: {
“class”: “ms-fontColor-themePrimary”
},
“children”: [
{
“elmType”: “span”,
“attributes”: {
“iconName”: “=if(indexOf([$Like.email] , @me) > -1, ‘LikeSolid’, ‘Like’)”
},
“style”: {
“padding-right”: “6px”
}
},
{
“elmType”: “span”,
“txtContent”: “=length([$Like]) + ‘ people liked this'”,
“style”: {
“padding-right”: “12px”
}
}
]
},
{
“elmType”: “div”,
“attributes”: {
“class”: “ms-fontColor-themePrimary”
},
“children”: [
{
“elmType”: “span”,
“attributes”: {
“iconName”: “=if(indexOf([$Dislike.email] , @me) > -1, ‘DislikeSolid’, ‘Dislike’)”
},
“style”: {
“padding-right”: “6px”
}
},
{
“elmType”: “span”,
“txtContent”: “=length([$Dislike])+ ‘ people disliked this'”
}
]
}
]
}
Salve as alterações do formulário e agora o formulário de lista ficará assim, com os valores somente leitura exibidos no cabeçalho:

Esse truque torna mais difícil para as pessoas editarem os valores no formulário, no entanto, ele não bloqueia totalmente os campos. Esteja ciente de que as pessoas podem usar APIs do SharePoint, Power Automate ou Power Apps para ignorar os valores somente leitura se tiverem permissões de colaboração nas listas ou bibliotecas.

Se a sua operação recebe PDFs (faturas, notas, contratos) diariamente, digitar dados manualmente é caro e sujeito a erros. Com…

O Power Apps é uma das ferramentas mais poderosas da Microsoft Power Platform para criação de aplicativos corporativos. E, assim…

Automatizar processos deixou de ser apenas um diferencial: hoje é uma necessidade para qualquer empresa que busca produtividade, agilidade e…