Como usar o AI Builder no Power Automate para extrair PDFs
Se a sua operação recebe PDFs (faturas, notas, contratos) diariamente, digitar dados manualmente é caro e sujeito a erros. Com…

Em minha tarefa mais recente, enfrentei o desafio de visualizar um arquivo em um site do SharePoint. A restrição era que você não podia baixá-lo por motivos de segurança, mas precisava ser exibido em uma visualização. Tudo o que é exposto é uma API para acessar os documentos de um servidor em um local seguro e você deve visualizá-los no SharePoint online sem copiá-lo para qualquer biblioteca de documentos do SharePoint ou algo assim. Conseguimos isso usando um objeto blob. Se obtivermos os dados como um blob, usando a webpart SPFx, podemos visualizá-lo diretamente do objeto blob sem copiá-lo para qualquer local. Obviamente, nem todos os tipos de documentos podem ser visualizados usando essa abordagem. Nesses casos, para os quais os objetos blob não são suportados,
Criar aplicativo SPFX
Primeiro, precisamos criar um aplicativo SPFX básico a partir do prompt de comando usando o comando “yo @microsoft/sharepoint” e seguir as etapas necessárias conforme mencionado neste link https://docs.microsoft.com/en-us/sharepoint/ dev/spfx/web-parts/get-started/build-a-hello-world-web-part
Importe as bibliotecas necessárias para conectar a API, visualizar arquivos e criar blobs conforme mostrado abaixo:
import FileViewer from ‘react-file-viewer’;
import b64toBlob from ‘b64-to-blob’;
import { HttpClient, IHttpClientOptions, HttpClientResponse } from ‘@microsoft/sp-http’;
Obtenha o documento no formato base64 da chamada da API.
Converta os dados em blob com base no tipo de arquivo, conforme mostrado abaixo:
this.setState({ errorMessage: null, fileId: null, fileName: null, fileAuthor: null, filePath: null, fileContent: null },
() => {
this.callAPIWithFlow(apiTestFlowURL, this.state.fileType)
.then((response) => {
console.log(“api response: “, response);
if (response[“success”] == true) {
this.setState({
fileId: response[“response”][“Id”],
fileName: response[“response”][“Name”],
fileAuthor: response[“response”][“Author”],
fileContent: response[“response”][“body”][“$content”],
filePath: response[“path”],
});
var blobImage = null;
if (this.state.fileType == “png” || this.state.fileType == “tif” || this.state.fileType == “tiff” || this.state.fileType == “jpg” || this.state.fileType == “jpeg” || this.state.fileType == “snag”) {
blobImage = b64toBlob(this.state.fileContent, “image/” + this.state.fileType);
}
else if (this.state.fileType == “txt”) {
blobImage = b64toBlob(this.state.fileContent, “text/html”);
}
else {
blobImage = b64toBlob(this.state.fileContent, “application/octet-stream”);
}
this.setState({ blobUrl: URL.createObjectURL(blobImage) });
} else {
this.setState({ errorMessage: response[“errorMessage”] });
}
});
});
Crie também a URL do blob conforme mostrado acima. Nesta fase, temos o blob pronto para visualização/download.
O trecho de código abaixo especifica como visualizamos o documento do objeto blob com base no tipo de arquivo na função de renderização do SPFX.
{this.state.fileType == ‘txt’ ?
<div style={{ margin: 10 }}>
<iframe src={this.state.blobUrl} id=’DocView’ width=’100%’ height =’500px’ frameBorder=’0′></iframe>
</div>
:
this.state.fileType == ‘tif’ ?
<div style={{ margin: 10 }}>
<img src={`data:image/` + this.state.fileType + `;base64,${this.state.fileContent}`} />
</div>
:
<div style={{ margin: 10, height: 400 }}>
<FileViewer style={{ height: 400 }} fileType={this.state.fileType} filePath={this.state.blobUrl} />
</div>
}
Vejamos algumas desvantagens dessa abordagem. As limitações decorrem do fato de que o Visualizador de arquivos não oferece suporte a todos os tipos de arquivo. Alguns deles podem ser manipulados por código e outros usando permissões do SharePoint.
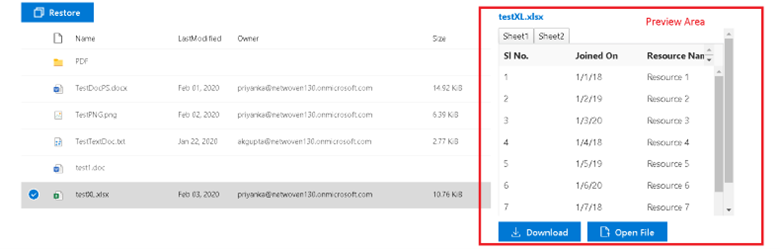
O exemplo abaixo tem a área de visualização na extremidade direita que exibe o visualizador de arquivos/visualização baseada em iframe, dependendo do tipo de documento selecionado na lista de documentos mostrada à esquerda. A lista de documentos é obtida a partir da chamada da API para o servidor que é fornecida pelo cliente.

Então, o que realmente temos aqui? Na maioria dos casos, pode-se usar uma API para copiar documentos em uma biblioteca de documentos onde os documentos serão armazenados e, em seguida, a visualização pode ser feita. As permissões para esta biblioteca podem ser restritivas e um usuário só pode visualizar o documento.
O problema começa quando a API fornecida não permite que você copie o arquivo e pode ser o caso de uma preocupação crescente com confidencialidade e segurança. Nesse cenário, você pode usar o blob para renderizar uma visualização do conteúdo do arquivo sem realmente fazer o download ou fazer uma cópia dele. E, claro, depois de ter o arquivo em um blob, você pode ir mais fundo!
Veja também como listar permissões exclusivas para arquivos e pastas no SharePoint.

Se a sua operação recebe PDFs (faturas, notas, contratos) diariamente, digitar dados manualmente é caro e sujeito a erros. Com…

O Power Apps é uma das ferramentas mais poderosas da Microsoft Power Platform para criação de aplicativos corporativos. E, assim…

Automatizar processos deixou de ser apenas um diferencial: hoje é uma necessidade para qualquer empresa que busca produtividade, agilidade e…