Como usar o AI Builder no Power Automate para extrair PDFs
Se a sua operação recebe PDFs (faturas, notas, contratos) diariamente, digitar dados manualmente é caro e sujeito a erros. Com…

Quando você cria soluções baseadas no SharePoint, há duas maneiras básicas de os usuários interagirem com elas. Você pode permitir que eles usem o SharePoint com todas as suas funcionalidades: pesquisa, formulários novos/exibidos, classificação, visualizações, etc., ou você pode criar um PowerApp. Um aplicativo moderno que conterá as funcionalidades necessárias, ocultando completamente as listas do SharePoint em segundo plano. E como a lista fica em segundo plano, você pode ser muito mais criativo com a estrutura de dados. Em vez de ter uma coluna separada para tudo, você pode agrupar as informações – especialmente útil se você trabalha com números dinâmicos de valores.
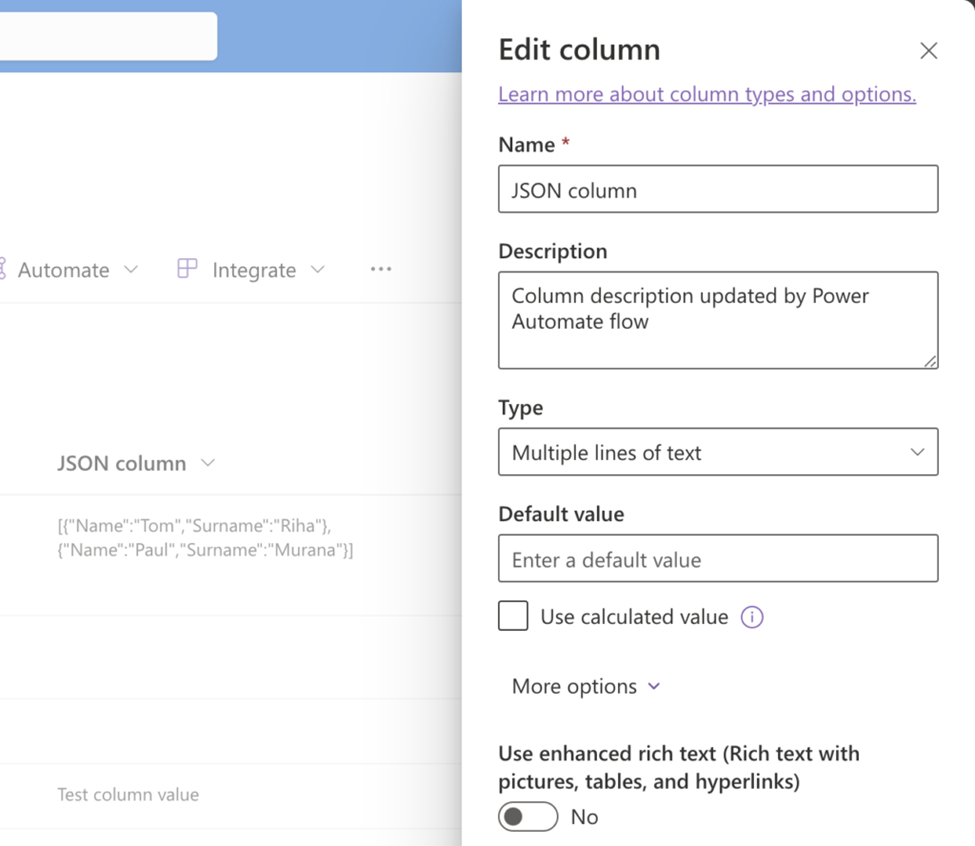
A coluna do SharePoint deve ser uma coluna de texto com várias linhas, definida apenas como texto simples. Você não deseja ficar limitado a 255 caracteres em uma única linha de texto e não deseja que os caracteres especiais sejam adicionados ao ativar o rich text.

Para armazenar um JSON nesta coluna, comece na coleção PowerApps. Você pode pegar qualquer coleção e converter em JSON com a função JSON(…). No meu exemplo estou criando uma coleção manualmente.
ClearCollect(colJsonData, {Year: "2024", Month: "January"}, {Year: "2024", Month: "February"});Assim que tiver uma coleção, posso convertê-la, por exemplo:
JSON(colJSONdata)E armazene-o em uma lista do SharePoint na coluna de várias linhas de texto com a função Patch(…).
ClearCollect(colJsonData, {Year: "2024", Month: "January"}, {Year: "2024", Month: "February"});
Patch(DateList, {ID: 1}, {'JSON column': JSON(colJSONdata)}O resultado fica visível na lista do SharePoint, uma matriz JSON válida no campo de texto.
Mas esse JSON não é algo que você queira mostrar aos usuários. Os usuários desejam ver os dados do aplicativo PowerApps de forma fácil de ler. O que significa que em algum momento você terá que carregar os dados e mostrá-los no aplicativo.
Como o PowerApps funciona com coleções, não com objetos JSON, você terá que convertê-lo em uma coleção.
Primeiramente, analise o JSON com a função ParseJSON(…) e transforme-o em uma Tabela(…).
Table(ParseJSON(varItem.'JSON column'))Em segundo lugar, percorra a tabela e recrie uma coleção com os dados JSON.
ClearCollect(
JSONdata,
ForAll(
Table(ParseJSON(varItem.'JSON column')),
{
Name: Text(Value.Name),
Surname: Text(Value.Surname)
}
)
)Agora, com os dados de volta em uma coleção, você pode usá-los no PowerApp.
Como você pode ver, o uso do PowerApps pode dar mais liberdade sobre os dados em segundo plano, o que permitirá que você use até mesmo objetos de dados complexos – armazene e carregue JSON neste exemplo. Você pode transformar uma coleção em JSON, armazená-la em uma coluna de texto e carregá-la de volta quando necessário.
Mas isso não significa que você deva fazer isso para todas as suas soluções agora! É apenas uma solução alternativa quando o banco de dados fica muito complicado ou quando você está trabalhando com um número dinâmico de entradas. Por exemplo, se uma solicitação pode conter informações sobre 1 a 5 pessoas, ou se você precisa definir uma programação semanal com combinações de dia e horário, ter uma coluna com JSON parece uma boa solução.
Entre em contato ainda hoje e veja como nossos especialistas podem ajudar o seu negócio.

Se a sua operação recebe PDFs (faturas, notas, contratos) diariamente, digitar dados manualmente é caro e sujeito a erros. Com…

O Power Apps é uma das ferramentas mais poderosas da Microsoft Power Platform para criação de aplicativos corporativos. E, assim…

Automatizar processos deixou de ser apenas um diferencial: hoje é uma necessidade para qualquer empresa que busca produtividade, agilidade e…